HTML // w3schools
HTML 정의
하이퍼 텍스트 마크업 언어(영어: Hyper Text Markup Language, HTML, 문화어: 초본문표식달기언어, 하이퍼본문표식달기언어)는 웹 페이지 표시를 위해 개발된 지배적인 마크업 언어다. 또한, HTML은 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공한다. 그리고 이미지와 객체를 내장하여 대화형 양식을 생성하는 데 사용될 수 있다. HTML은 웹 페이지 콘텐츠 안의 꺾쇠 괄호에 둘러싸인 "태그"로 되어있는 HTML 요소 형태로 작성한다. HTML은 웹 브라우저와 같은 HTML 처리 장치의 행동에 영향을 주는 자바스크립트, 본문과 그 밖의 항목의 외관과 배치를 정의하는 CSS 같은 스크립트를 포함하거나 불러올 수 있다. HTML과 CSS 표준의 공동 책임자인 W3C는 명확하고 표상적인 마크업을 위하여 CSS의 사용을 권장한다.
CSS정의 등 기본 설정
폰트는 구글 폰트페이지 가서 한글 폰트 찾고 아래보면 적용하는 방식에 따라 copy & paste 함. css(내부)와 link 방식이 있음(링크 방식 권장). 링크 방식은 "head"에 link를 넣는 것. css 파일 적용은 css파일을 만들고 head에 링크를 만들어 주면됨. index.html 파일에 보면 적용방식이 있음 참고하길. 이정도면 대강 html을 찾아가면서 할수 있을 것 같음
주요 HTML 요소들
<nowiki /> 이 부분의 본문은 HTML 요소입니다.
<br> ==> 줄바꾸기
<p> ==> 단락바꾸기(한줄 떨어짐)
<hr> ==> 가로줄
<center>...</center> ==> ...을 가운데 정렬
<font>...</font> ==> ...의 폰트를 바꿈
<ul> <li>...<li>...</ul>
...을 순서없는 목록으로 만듦(기본: 까만동그라미)
<ol><li>...<li>...</ol>
...을 순서있는 목록으로 만듦(기본: 숫자)
<table></table> ==> 표만들기
<tr></tr> ==> 행(<table>...</table>...에 넣는다)
<td></td> ==> 열(<tr>...</tr> ...에 넣는다)
<td colspan=숫자></td> ==> 그 셀부터 숫자만큼의 오른쪽 셀을 병합한다
<td rowspan=숫자></td> ==> 그셀부터 숫자만큼의 아래쪽 셀을 병합한다
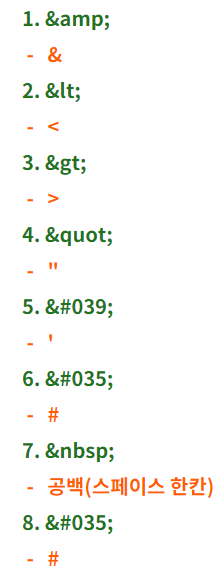
HTML 특수문자

'WEB > html,css' 카테고리의 다른 글
| 기타 메모 (0) | 2023.02.09 |
|---|---|
| http상태 코드 (0) | 2023.01.14 |
| 톰캣 - 아이디 비밀번호 권한 manager (0) | 2023.01.14 |
| 홈페이지 header (position:fixed)고정 애러 문제... 해결 (0) | 2023.01.14 |